Tutorial Cara Mudah Memasang Tombol Back To Top / Kembali Ke Atas Ringan Responsive Untuk Blogger
Senin, Juli 16, 2018
Edit
Cara mudah memasang tombol back to top responsive untuk blogger - Kembali lagi dengan saya Evan Fauzi. Back to top adalah bagian dari widget website/blog yang berfungsi untuk memudahkan pengunjung jika ingin kembali halaman paling atas dengan hanya satu klik saja.
Tombol Back To Top ini akan muncul jika pengunjung scroll kebawah halaman. Posisi dari widget ini di sebelah kanan website / blog sehingga tidak mengganggu pengunjung.
Jika anda seorang blogger maka anda harus memasang widget ini. Jika anda berminat lihat di sebelah kanan blog saya itu merupakan widget Back To Top dan anda ingin memasangnya silahkan ikuti tutorial di bawah : (Jika gambar tidak jelas klik gambar untuk perbesar).
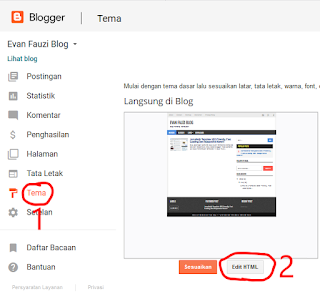
1. Silahkan log in terlebih dahulu ke akun blogger anda. Buka tab tema/theme, kemudian klik Edit HTML-nya.
2. Copas Code HTML/Javascript berikut. Taruh kode tersebut di atas </head>. Tekan Ctrl+F untuk mencari </head>.
2. Copas Code HTML/Javascript berikut. Taruh kode tersebut di atas </head>. Tekan Ctrl+F untuk mencari </head>.
<link href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
3. Taruh kembali kode CSS berikut di atas ]]></b:skin>.
#back-to-top {background: #E73037;color: #ffffff;padding: 8px 10px; font-size:24px}
.back-to-top {position:fixed!important;position:absolute;bottom:20px;right:20px;z-index:999}
4. Pasang kode Javascript Back To Top diatas </body>.
<div class='back-to-top'>
<a href='#' id='back-to-top' title='back to top'>
<i class='fa fa-chevron-up'/>
</a></div>
<script>
$(window).scroll(function() {
if($(this).scrollTop() > 200) {
$('#back-to-top').fadeIn();
} else {
$('#back-to-top').fadeOut();
}
});
$('#back-to-top').hide().click(function() {
$('html, body').animate({scrollTop:0}, 1000);
return false;
});
</script>
5. Sekarang anda sudah memasangnya di blog anda.
Bagaimana mudah bukan "Tutorial Cara Mudah Memasang Tombol Back To Top / Kembali Ke Atas Ringan Responsive Untuk Blogger". Jangan lupa tinggalkan komentar jika kalian mengalami masalah dalam memasangnya dan juga share tutorial ini ke teman-teman anda agar ilmu kita semakin bermanfaat, Sekian dan terima kasih.