Cara Menambahkan Tombol Share / Berbagi di Blogger
Minggu, Agustus 05, 2018
Edit
Tutorial Memasang Tombol Share di Blogger - Pada kesempatan pagi hari ini Evan Fauzi Blog akan membagikan tutorial bagaimana cara menambahkan tombol share di blogger. Tombol share bukan hanya sebagai pajangan saja di blog, tetapi banyak sekali manfaat dari tombol share.
Manfaat dari tombol share ini sangat banyak misalnya untuk menaikkan trafik blog/jumlah pengunjung blog. Jika 1 orang pengunjung blog saja membagikannya di media sosial miliknya maka pastinya akan semakin banyak pengunjung di blog anda. Karena pastinya orang tersebut memiliki teman di media sosialnya yang mengunjungi blog anda.
Dalam tutorial ini saya akan membagikan caranya secara mudah agar dipahami oleh anda. Tampilan dari tombol share yang akan saya bagikan sangatlah bagus. Lihat saja tombol share yang ada pada blog ini dibawah artikel. Seperti itulah contohnya yang akan saya bagikan.
Tombol share ini terdiri dari media sosial Facebook, Twitter, Google Plus, LinkedIn, Pinterest, dan Whatsapp.
Silahkan simak tutorial dibawah dengan baik. (Klik gambar jika gambar tidak jelas)
Cara Menambahkan Tombol Share/Berbagi di Blogger
1. Log In terlebih dahulu ke akun Blogger anda.2. Kemudian Copy CSS berikut.
/* container */
#share {
width: 100%;
margin: 20px auto;
text-align: center;
}
/* buttons */
#share a {
width: 50px;
height: 50px;
display: inline-block;
margin: 8px;
border-radius: 50%;
font-size: 24px;
color: #fff;
opacity: 0.75;
transition: opacity 0.15s linear;
}
#share a:hover {
opacity: 1;
}
/* icons */
#share i {
position: relative;
top: 50%;
transform: translateY(-50%);
}
/* colors */
.whatsapp {
background: #25D366;
color: white;
}
.facebook {
background: #3b5998;
}
.twitter {
background: #55acee;
}
.googleplus {
background: #dd4b39;
}
.linkedin {
background: #0077b5;
}
.pinterest {
background: #cb2027;
}
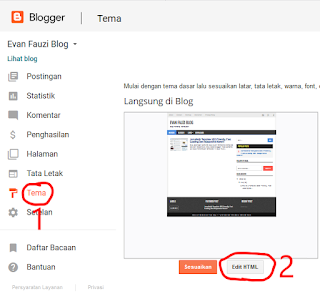
3. Silahkan buka Tema/Theme > Kemudian klik Edit HTML.
4. Cari kode ]]></b:skin> (Tekan CTRL+F untuk mencari) dan pastekan kode CSS tadi sebelum kode ]]></b:skin>.
5. Setelah itu, Copy HTML berikut.
6. Cari kode <data:post.body/> paling bawah/akhir. Kemudian pastekan kode HTML tadi dibawah <data:post.body/>.
<div id='share'>
<a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='blank'><i class='fa fa-facebook'/></a>
<a class='twitter' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow' target='blank'><i class='fa fa-twitter'/></a>
<a class='googleplus' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='blank'><i class='fa fa-google-plus'/></a>
<a class='linkedin' expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' rel='nofollow' target='blank'><i class='fa fa-linkedin'/></a>
<a class='pinterest' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&amp;media=" + data:post.thumbnailUrl + "&amp;description=" + data:post.title' rel='nofollow' target='blank'><i class='fa fa-pinterest-p'/></a>
<a class='whatsapp' data-action='share/whatsapp/share' expr:href='"whatsapp://send?text=" + data:post.title + "%20%2D%20" + data:post.url' rel='nofollow' target='blank'><i class='fa fa-whatsapp'/></a>
</div>
7. Terakhir Save/Simpan. Lihatlah pada blog anda apakah sudah berhasil atau belum.
Demikian artikel ini yang berjudul ”Cara Menambahkan Tombol Share/Berbagi di Blogger” Semoga dapat membantu anda yang akan memasang tombol share di blog anda. Jika terjadi masalah saat pemasangan silahkan komen di kolom komentar. Dan jangan lupa share artikel ini agar bermanfaat bagi sesama.